W obecnych czasach programiści Frontend posiadają cały wachlarz możliwości animowania treści.
W tym poradniku omówię kilka popularnych technik animowania treści w Angular, używając zarówno animacji specyficznych dla Angular, jak i metod bardziej tradycyjnych stosowanych w aplikacjach webowych.
Podam również kilka wskazówek dotyczących debugowania animacji, które stosujemy w naszej firmie.
Animacje w Angular
Przy tworzeniu animacji w Angular wykorzystuje się zależności @angular/animations i @angular/platform-browser, które są standardowo dostępne w projektach wygenerowanych za pomocą ng new. Jeśli nie, dodaj je np. uruchamiając w konsoli: npm install --save @angular/animations.
System animacji Angular opiera się na funkcjonalności CSS, co oznacza, że możesz animować dowolną właściwość, którą przeglądarka uważa za animowaną. Obejmuje to pozycje, rozmiary, przekształcenia, kolory, obramowania i nie tylko. Pełna lista możliwych właściwości dotyczących animacji jest na stronie W3C.
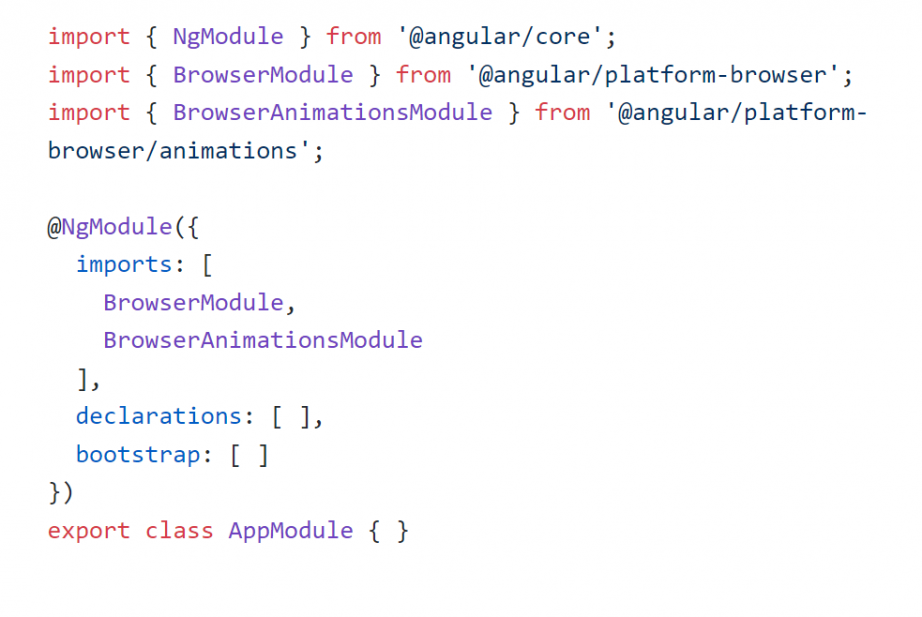
Następnie chcąc rozpocząć przygodę z @angular/animations, dodajemy import do odpowiedniego modułu. Przykładowy kod:

Zachęcam do zapoznania się z oficjalną dokumentacją @angular/animations.
Pierwsza animacja - przejścia między zmianami stanu
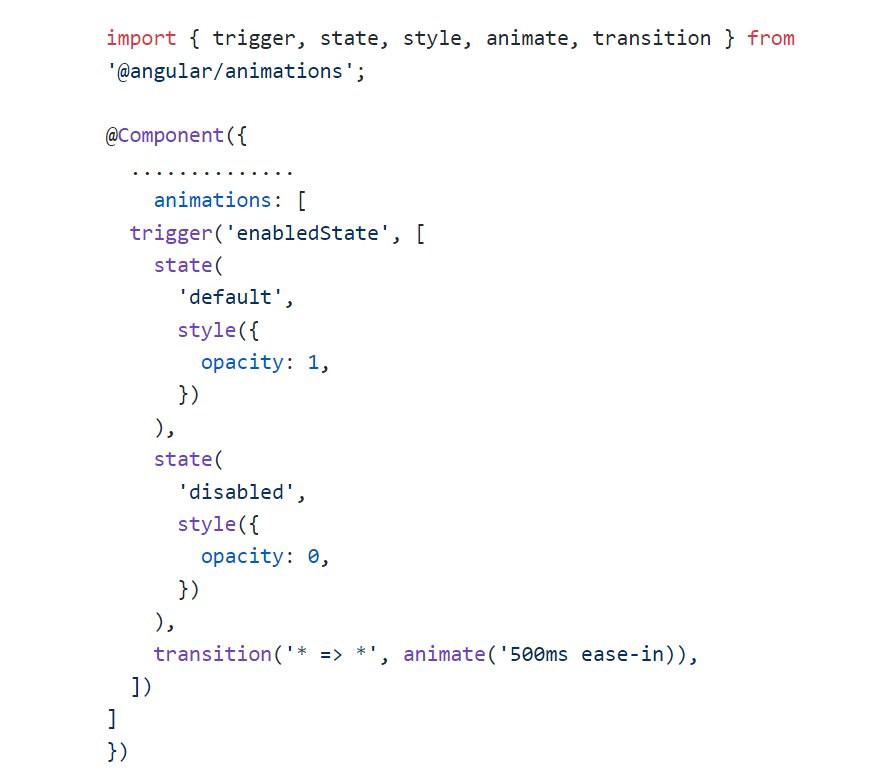
Zapoznaj się z przykładowym pseudokodem. Poniżej znajdziesz wyjaśnienie najważniejszych metod.

W swoim widoku wszystko, co musisz zrobić, to dodać zdefiniowaną wcześniej nazwę animacji, poprzedzoną znakiem @ i powiązać ją ze zmienną stateOfElement , która będzie decydować o zmianie stanu.
Wyjaśnienie metod użytych w przykładzie:- Trigger — akceptuje nazwę wyzwalacza animacji oraz tablicę stanów i metod przejścia do konfiguracji animacji,
- State — akceptuje nazwę stanu i style, które powinny być warunkowo stosowane w określonym stanie,
- Style — Style CSS do zastosowania,
- Transition — określa konfigurację przejścia między różnymi stanami i jego kierunek,
- Animate — określa czas trwania i wszelkie dodatkowe właściwości animacji CSS.
Import kompletnych animacji za pomocą Lottie
Ciekawą biblioteką jest Lottie. Jest to mobilna biblioteka dla Internetu i mobilek, która umożliwia uruchomienie animacji wyeksportowane jako JSON z programu graficznego np. Adobe After Effects. Zapoznaj się ze stroną projektu i wersja dedykowaną webowi lottie-web znajduje się w repozytorium github. Jest to o tyle użyteczne, że projekt graficzny, który powstanie Adobe After Effects może zostać od razu zaimportowany bez żadnej modyfikacji.
Autorzy projektu argumentują przewagę formatu Lottie nad formatem gif tym, że gify są ponad dwukrotnie większe niż bodymovin (biblioteka konwertująca) JSON i są renderowane w stałym rozmiarze, którego nie można skalować w górę, aby pasowały do ekranów o dużej i wysokiej gęstości.
W naszej firmie stosujemy Lottie, do osadzania animacji złożonych, czasochłonnych do zaprogramowania, występujących w roli ozdobnej grafiki na stronie.
Unikamy tej biblioteki do butonów, toast, tooltip itp. Warto zaznaczyć, że animacje oparte na css zawsze będą lżejsze i mniej złożone niż grafiki Lottie.
Przydatne materiały o Lottie:
- Demo wyeksportowanej grafiki lotty,
- Samouczek wideo wyjaśniający, jak wyeksportować podstawową animację i załadować ją na stronę html,
- W systemie Windows możesz pobrać aplikację Lottie Viewer , aby wyświetlić podgląd animacji Lottie.
Artykuł stanowi fragment artykułu "Jak robić i debugować animacje w Angularze + edytor krzywej Beziera" autorstwa Przemysława Obrzuta, który ukazał się na łamach portalu Bulldogjob.