Sukces każdego nowo utworzonego produktu, na przykład strony internetowej, zależy przede wszystkim od jego użyteczności. Inaczej mówiąc, dobry produkt to ten, który pozwala na realizację celów jego użytkownika w sposób sprawny, wydajny i przynoszący satysfakcję. To właściwie cała teoria – jak zamienić ją jednak w praktykę? Bardzo pomaga w tym skuteczny proces projektowy, angażujący nie tylko projektantów, ale także klientów. Poniżej przedstawiamy, jak powinien on wyglądać, korzystając z doświadczeń Działu Produkcji Marketingowej w Comarch.
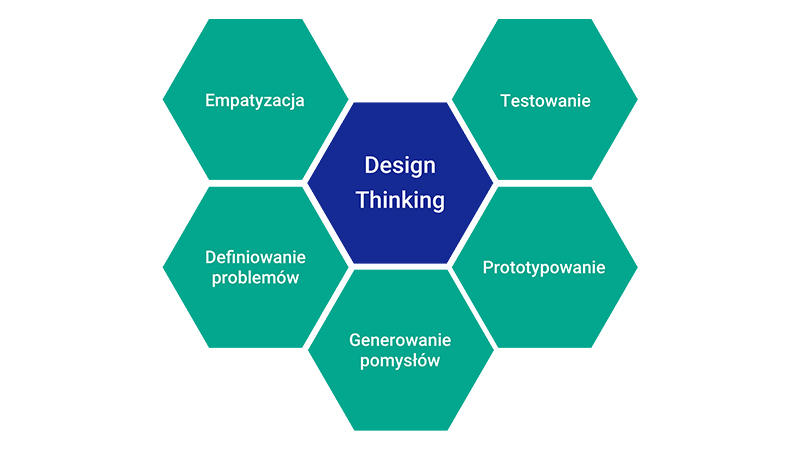
Dział Produkcji Marketingowej w Comarch przypomina wewnętrzną agencję interaktywną, realizującą projekty developerskie, graficzne i copywriterskie dla wszystkich działów marketingu wewnątrz firmy. Doświadczenie w tworzeniu i optymalizacji szerokiego portfolio produktów pozwoliło naszemu zespołowi na wdrożenie skutecznego procesu projektowego skoncentrowanego na użytkowniku i jego potrzebach. Podejście do projektowania w duchu Design Thinking pomaga nam poprawić jakość pracy, odkryć realne potrzeby klientów i kontrolować proces realizacji na każdym etapie. Teraz dzielimy się tą wiedzą z Wami.

Etapy procesu projektowego krok po kroku
1. Analiza potrzeb, założeń i celów

Zebranie wymagań to najlepszy z możliwych startów – zgromadzone na tym etapie informacje będą fundamentem wszystkich kolejnych kroków. Kluczowe jest tu znalezienie odpowiedzi na takie pytania, jak:
- Dla kogo powstaje produkt? (Kim jest końcowy użytkownik i jakie są jego potrzeby, które chcemy zaspokajać?)
- Co klient chce osiągnąć i w jaki sposób będzie mierzył osiągnięty sukces lub jego brak?
- Z jakimi jeszcze procesami wiąże się projekt – jak powinny one być zaprojektowane, by były efektywne?*
- Z kim będzie konkurować dana strona lub aplikacja?
- Czy na rynku jest jakaś luka do zagospodarowania?
- Jakie korzyści dają użytkownikowi strony i aplikacje konkurencji?
- Jakie są nasze ograniczenia?
*To bardzo ważne pytanie, ponieważ produkt (na przykład strona internetowa), który chcemy zaprojektować, jest zazwyczaj pojedynczym ogniwem w długim łańcuchu procesów (do naszej strony może prowadzić bowiem mailing, a ona sama zachęcać do rejestracji na jakieś wydarzenie online, które odbędzie się na konkretnej platformie). Znajomość całego kontekstu/ścieżki procesów będzie dla nas niezwykle przydatna.
Te pytania służą nie tylko nam jako projektantom, ale również samemu klientowi – z części potrzeb czy celów może sobie on bowiem nie zdawać jeszcze sprawy. Aby ułatwić sobie uzyskiwanie odpowiedzi od klienta, możemy skorzystać z takich metod jak briefing, debriefing lub discovery phase (faza odkrywkowa).
Briefing
Brief to dokument, który otrzymujemy od klienta. Zawiera on określenie wizji, czyli opis potrzeb i celów biznesowych, które druga strona chce osiągnąć. Musimy pamiętać, że w większości przypadków brief nie będzie dostarczał nam wszystkich potrzebnych informacji. Dlaczego? Często klienci nie wiedzą dokładnie, czego potrzebują. Przychodzą do nas po konkretne rozwiązania, zamiast z problemem, który chcą rozwiązać. W briefie zawierają swoje intencje dotyczące projektu oraz informacje, które uznają, że będą nam potrzebne. Nie oznacza to jednak, że opisują wszystko to, co powinniśmy wiedzieć.
Debriefing
Tu mamy na myśli spotkanie UX Designera (lub większej części zespołu) z klientem. Po przeanalizowaniu briefu powinniśmy zadać klientowi wszystkie nurtujące nas pytania i rozwiać wątpliwości dotyczące projektu – co ważne, jeszcze zanim zabierzemy się do pracy!
Discovery Phase
Jeśli spotkanie z klientem będzie niewystarczające, to dobry moment na skorzystanie z metody odkrywkowej, czyli dodatkowych metod badawczych, takich jak badania eksploracyjne (generatywne), wywiady z interesariuszami, warsztaty czy metody ilościowe.
2. Badania potrzeb użytkowników i definiowanie problemów

W kolejnym etapie zabieramy się za badania. Pozwalają nam one lepiej zrozumieć potrzeby i oczekiwania przyszłych użytkowników. Tutaj naszym celem jest odkrycie, co kieruje daną grupą docelową, a więc określenie jej potrzeb, problemów, motywacji i powodów, dla których dokonują takich, a nie innych wyborów. W tym celu powinniśmy dobrać odpowiednie metody badawcze, które dostarczą nam najwięcej informacji. Muszą to być jednak takie metody, których jesteśmy w stanie użyć (czyli mamy ku temu zasoby i narzędzia). W efekcie tworzymy persony – fikcyjne opisy osób reprezentujących grupę docelową, czyli przyszłych użytkowników.
3. Benchmarking i analiza konkurencji

Pod tymi określeniami kryje się szukanie inspiracji i czerpanie z gotowych rozwiązań, które już funkcjonują na rynku. To ważny etap, który upewnia nas, że nie staramy się „wymyślić koła na nowo” i nie marnujemy czasu. W ramach tego etapu odpowiadamy sobie na dwa konkretne pytania:
- Kto jest naszą bezpośrednią, a kto dalszą konkurencją?
- Jakie funkcjonalności posiadają produkty konkurencji i które z nich cieszą się największą popularnością wśród użytkowników?
4. Generowanie pomysłów i rozwiązań

Nadszedł czas na pracę kreatywną. Dopiero teraz, na podstawie zebranych informacji o użytkownikach i ich problemach, staramy się znaleźć najlepsze rozwiązania. Celem tego etapu jest wygenerowanie jak największej liczby pomysłów – na razie nie stawiamy sobie wyraźnych granic.
5. Poznanie możliwości i ograniczeń technicznych

Po intensywnym etapie kreatywnym nasz szeroki zbiór pomysłów konfrontujemy z możliwościami i ograniczeniami technologicznymi. Nie wszystkie rozwiązania jesteśmy przecież w stanie zrealizować, co warto sobie uświadomić odpowiednio wcześnie.
6. Wybór funkcjonalności

Czas na decyzje! Spośród pomysłów wybieramy te, które najlepiej odpowiadają celom biznesowym klienta i w najwyższym stopniu zaspokajają potrzeby użytkowników. Co ważne, kierujemy do realizacji tylko takie, które jesteśmy w stanie urzeczywistnić.
7. Projektowanie wizji rozwiązania

Dopiero teraz, czyli w siódmym kroku, mamy wystarczającą ilość informacji, aby przystąpić do działania, czyli zacząć szkicowanie ekranów strony lub aplikacji w postaci makiet low-fidelity (niskiej szczegółowości). To idealny czas na stworzenie architektury informacji oraz mapy doświadczeń użytkownika.
Architektura informacji
Odpowiednio zaprojektowana architektura informacji (struktura produktu) jest jednym z wyznaczników sukcesu strony lub aplikacji. Projektując ją, pamiętajmy, że użytkownik nie skorzysta z funkcji, których nie będzie w stanie odnaleźć.
Mapa doświadczeń użytkownika (Customer Journey Map)
To ona jest podstawą do rysowania ekranów. Wypisujemy na niej krok po kroku, co robi użytkownik w naszej aplikacji i w jaki sposób aplikacja reaguje na jego działania.
8. Badania użyteczności

Szkice gotowe, przystępujemy do ich testowania. Dzięki badaniom użyteczności możemy zweryfikować, czy to, co do tej pory zaprojektowaliśmy, jest zrozumiałe dla użytkowników. Na tym etapie możemy też odkryć, gdzie popełniliśmy błąd, aby móc go rozwiązać przed przejściem do projektowania interfejsu.
9. Makietowanie (projektowanie User Interface)

Jeśli nasze badania dały pozytywny wynik, kolejnym krokiem jest już projektowanie UI. Pamiętajmy, że efektem naszej pracy na tym etapie mają być nie tylko ekrany strony lub aplikacji, ale także component library oraz style guide.
10. Prezentacja makiet i prototypów

W kolejnym kroku może pojawić się mała trema, czas bowiem na sprzedaż koncepcji produktu klientowi. Jeśli podążaliśmy za opracowanym tu wzorem procesu projektowania, nie ma się czego bać – pokazujemy klientowi efekty zaplanowanej i przemyślanej pracy. W przypadku akceptacji następuje przejście do etapu wdrożenia. W przypadku jej braku – wracamy do etapu wcześniejszego wraz z uwagami od klienta.
11. Wdrożenie i uruchomienie

Choć powoli zbliżamy się do końca, zaprojektowanie aplikacji nie jest końcem pracy UX Designera. W fazie wdrożenia nasz projekt może bowiem ulec rozmaitym modyfikacjom ze strony developerów lub samego klienta. Dlatego warto, abyśmy uczestniczyli w etapie wdrożenia, broniąc interesów użytkownika. W przeciwnym razie projekt będzie zmieniany za każdym razem, kiedy napotka problem techniczny, co może negatywnie wpłynąć na użyteczność finalnego produktu.
12. Weryfikacja osiągnięcia założonych celów

Tutaj możemy odwołać się do doskonale znanych Key Performance Indicators (KPIs), które są miarą osiągnięcia celów organizacji. Za ich pomocą weryfikujemy, czy nasze cele i założenia biznesowe zostały zrealizowane. Robimy to, porównując dane początkowe z końcowymi, już po wprowadzeniu projektu w życie.
13. Dalszy rozwój

Choć to już ostatni z etapów procesu, uruchomienie i weryfikacja celów to jeszcze nie „Happy End”. Gdy produkt zostaje przekazany w ręce użytkowników, a ci w dowolnym zakresie z niego korzystają, może zrealizować się wiele scenariuszy, również ten zakładający rozmaite awarie. Dlatego na bieżąco monitorujemy poszczególne elementy i prowadzimy bieżące działania optymalizacyjne. Teraz, testując produkt niejako na „żywym organizmie”, możemy w pełni weryfikować, jego użyteczność, a następnie modyfikować i ulepszać – by jeszcze lepiej służył użytkownikom.
Podsumowanie
Być może myślicie teraz, że przedstawiony wyżej proces przedstawia utopijne założenia, które rzadko mamy szansę realizować w codziennej pracy projektowej, gdzie goni nas czas, a współpraca z klientem bywa chaotyczna. Czy to jednak wystarczający powód, aby zrezygnować z próby jego wdrożenia? Powyższy proces nadaje logiczną strukturę wszystkim naszym działaniom i ma za zadanie ułatwić pracę nie tylko projektantom, ale i klientom. Oczywiście nie każdy projekt będzie wymagał zrealizowania wszystkich wspomnianych etapów. Dlatego dobrą praktyką jest bazowanie na tym wzorcu przy zachowaniu pewnej elastyczności. Aby robić wyraźne postępy, musimy przeznaczyć też odpowiednią ilość czasu na każdą fazę procesu – przez część z nich przejdziemy dużo wolniej niż przez inne. Wiedza, gdzie przebiega granica pomiędzy poszczególnymi z nich, pozwoli nam jednak lepiej kontrolować cały proces projektowania, a w efekcie tworzyć jak najlepsze produkty.