Optymalizacja procesu budowania i pakowania JavaScript jest dziś niezbędnym elementem tworzenia wydajnych aplikacji internetowych. Służące do tego narzędzia, tak zwane bundlery, odgrywają kluczową rolę w organizacji i optymalizacji kodu źródłowego. W tym artykule przyjrzymy się dwóm z nich – starszemu i popularnemu Webpackowi, a także typowanemu na jego następcę Vite’owi. Przeanalizujemy ich zalety oraz wady, a także zastanowimy się, czy przyjście z jednego na drugi jest odpowiedzią na wszystkie wyzwania projektów front-endowych.
Czym jest bundler?
Bundler to narzędzie wykorzystywane w web developmencie, które służy do przetwarzania plików źródłowych aplikacji na statyczne zasoby wykorzystywane potem przez przeglądarkę. Głównym celem bundlerów jest organizacja modułów i zależności w projektach front-endowych, a także optymalizacja wydajności strony oraz obniżenie rozmiaru plików. Zazwyczaj odbywa się to poprzez zmniejszenie liczby żądań HTTP, a w niektórych przypadkach odwrotnie – poprzez zwiększenie liczby zapytań (więcej bundli) w celu odciążenia paczki głównej.
Bundler ma kilka kluczowych funkcji, takich jak:
- Transpilacja: bundler konwertuje kod źródłowy np. z TypeScript na JS albo SCSS na CSS.
- Łączenie modułów: bundler analizuje moduły i ich zależności, a następnie łączy je w jeden lub kilka plików wynikowych. To umożliwia programistom tworzenie modułowego kodu w sposób lepiej zorganizowany i efektywny.
- Minifikacja: w trakcie procesu bundler często stosuje minifikację, czyli usuwanie zbędnych znaków białych, komentarzy i innych elementów, które nie wpływają na działanie kodu. W efekcie zmniejsza rozmiar plików wynikowych, co pozwala na szybsze ładowanie aplikacji oraz mniejsze zużycie danych.
- Przetwarzanie zasobów: bundler pomaga również zarządzać innymi zasobami, np. arkuszami stylów (CSS), obrazami czy fontami, łącząc je w jeden lub kilka plików, co optymalizuje ich ładowanie.
- Ustalanie zależności: bundler śledzi również zależności między modułami, umożliwiając automatyczne dołączanie tylko tych części kodu, które są faktycznie wykorzystywane w projekcie.
Webpack – zalety i wady
Najpopularniejszym bundlerem w ekosystemie JavaScript jest obecnie Webpack, który towarzyszy programistom już od 11 lat i osiąga tygodniowo prawie 26 milionów pobrań z repozytorium NPM.
Webpack wspiera developera w budowie dużych aplikacji ze skomplikowanymi elementami front-endowymi. Co ważne, narzędzie to tworzy pakiety uwzględniające zależności pomiędzy modułami i klasami według grafu zależności, co ma niebagatelny wpływ na wydajność aplikacji internetowych. To jednak nie koniec korzyści płynących ze stosowania Webpacka.
Jakie są główne zalety Webpacka?
- Rozbudowana konfiguracja – Webpack oferuje wiele możliwości konfiguracji, co pozwala na dostosowanie procesu bundlowania i pakowania zasobów do potrzeb danego projektu, co jest szczególnie przydatne w dużych i skomplikowanych projektach.
- Zarządzanie różnorodnymi zasobami – narzędzie obsługuje wiele typów zasobów, np. JavaScript, CSS, obrazy i inne
- Wsparcie społeczności – trwająca ponad dekadę historia rozwoju Webpacka pozwoliła na powstanie licznej społeczności użytkowników oraz bogatej dokumentacji, które ułatwiają korzystanie z bundlera.
Webpack ma jednak pewne ograniczenia. Aplikacje internetowe cechują się coraz większą złożonością, przez co angażują coraz więcej pamięci. Tymczasem wydajność Webpacka zależy od rozmiarów bundla, ponieważ przy każdej zmianie w projekcie narzędzie to łączy wszystkie zależności oraz cały kod źródłowy, które następnie poddaje transpilacji. W rezultacie bundlowanie może trwać w najgorszym scenariuszu do kilku minut. Nawet funkcjonujący w Webpacku Hot Module Replacement, który automatycznie i na bieżąco aktualizuje moduły w przeglądarce bez konieczności odświeżania strony, nie zawsze rozwiązuje ten problem.
Jakie są najważniejsze wady Webpacka?
- Skomplikowana konfiguracja – konfiguracja Webpacka może być złożona i czasochłonna (także z powodu skomplikowanej dokumentacji i trudnego do opanowania kodu źródłowego), a także wymagać nieco eksperymentowania, szczególnie w przypadku niezaawansowanych użytkowników.
- Dłuższy czas budowania – w bardziej rozbudowanych projektach Webpack może wykazywać wolniejsze tempo bundlowania, co wpływa na efektywność pracy.
Vite – zalety i wady
W odpowiedzi na ograniczenia Webpacka 3 lata temu pojawił się nowy bundler, Vite (wymawiany jako: /vit/). Za źródło nazwy twórcy podają język francuski, w którym „Vite” oznacza „szybki”. Od swojej premiery stopniowo zyskuje na coraz większej popularności (obecnie to 6 milionów pobrań tygodniowo z repozytorium NPM). Zaprojektowany z myślą o oszczędności czasu i prostocie, zrównuje się już prawie liczbą przyznanych gwiazdek z Webpackiem (59 tys. vs 63 tys. przy zupełnie innych statystykach pobrań od początku istnienia).

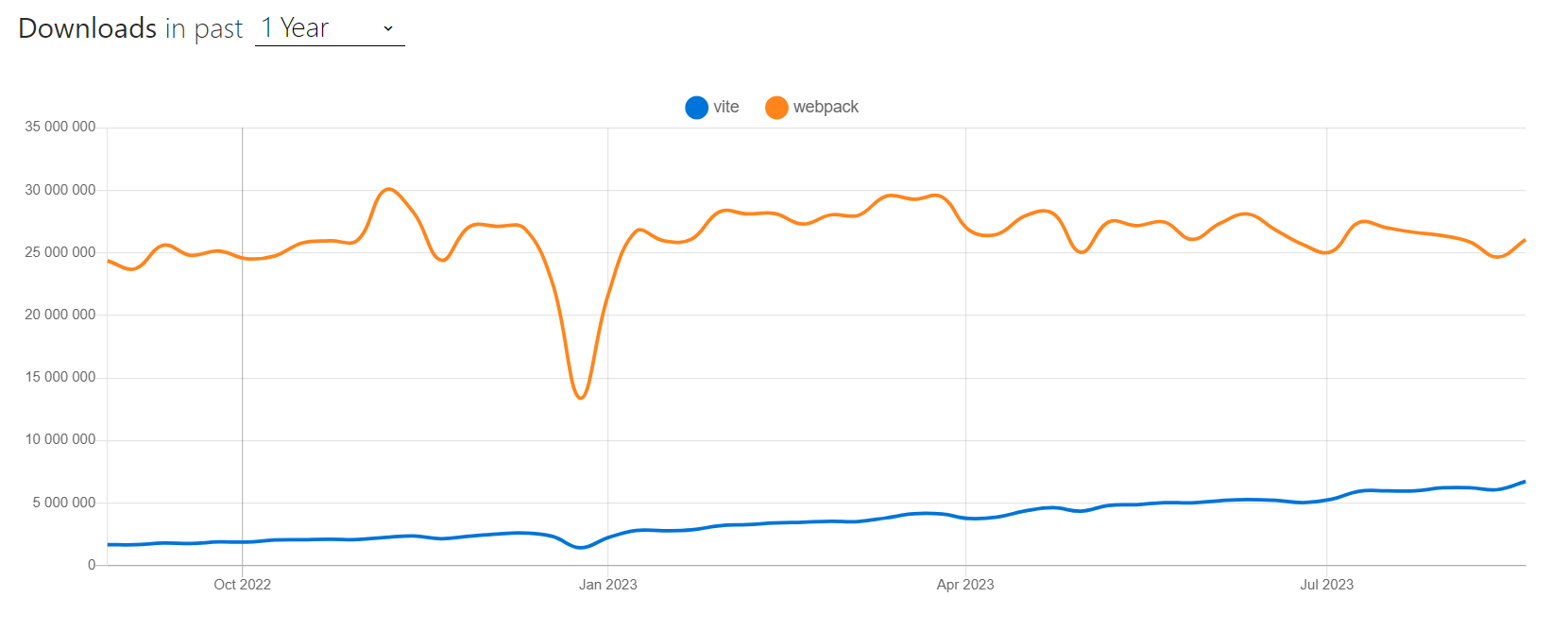
Pobrania Webpacka vs Vite’a z repozytorium NPM na tle ostatnich 12 miesięcy pokazują stabilny wzrost popularności drugiego narzędzia. Źródło: NPM Trends https://npmtrends.com/vite-vs-webpack
Jakie są główne zalety Vite’a?
- Szybkość: Vite wykorzystuje natywne moduły ES w przeglądarce, co oznacza redukcję czasu kompilacji, przede wszystkim w fazie rozwoju developmentu.
- Łatwa konfiguracja: narzędzie stawia na domyślne ustawienia, co oznacza, że konfiguracja jest znacznie prostsza i mniej czasochłonna niż w przypadku Webpacka.
- Wbudowany serwer developerski: automatycznie przeładowujący aplikację po wprowadzeniu zmian w kodzie.
Korzyści ze stosowania Vite’a pokazują, że to nowoczesne narzędzie frontendowe, które znacząco przyczynia się do oszczędności czasu programistów JavaScript. Rzeczywistość jest jednak dużo bardziej skomplikowana. Z powodu krótkiej historii istnienia Vite nie jest jeszcze stosowany przez dużą społeczność użytkowników, co może sprawić, że znalezienie wsparcia w rozwiązywaniu problemów okazuje się dużo trudniejsze. Co jeszcze przemawia na niekorzyść nowego bundlera?
Jakie są najważniejsze wady Vite’a?
- Ograniczenia – we wsparciu przeglądarek, ekosystemie plug-inów i narzędziach do buildu: Vite najlepiej współpracuje z bibliotekami wykorzystującymi ES Modules, nie oferuje jeszcze szerokiego repertuaru wtyczek, a także zmusza do używania innego narzędzia do buildu developerskiego, a innego do produkcyjnego.
- Wyzwania przy rozbudowanych projektach: Vite został zaprojektowany w celu osiągnięcia większej prosty i szybkości działania, dlatego na obecnym etapie rozwoju może nie sprawdzić się w przypadku dużych aplikacji monolitycznych, których build wymaga bardziej złożonych procesów.
Webpack kontra Vite – podstawowe różnice
Do najistotniejszych różnic między Webpackiem i Vite’em możemy zaliczyć sposób obsługiwania kodu i wsparcie dla innych modułów, czyli:
Webpack:
- Wsparcie dla modułów: ES Modules, CommonJS i AMD Modules
- Serwer developerski: zbundlowane moduły w webpack-dev-server przy wykorzystaniu serwera webowego Express.js
- Build produkcyjny: Webpack
Vite:
- Wsparcie dla modułów: ES Modules
- Server developerski: Native-ES-Modules obsługiwany przez Vite’a przy wykorzystaniu serwera webowego Koa
- Build produkcyjny: Rollup
Z powyższych różnic wynika kilka ważnych konkluzji związanych z efektywnością obu narzędzi w projektach front-endowych:
- Vite wykorzystuje do importów natywne wsparcie ES modules w przeglądarce, podczas gdy Webpack stosuje bardziej tradycyjne podejście bundlowania wszystkich plików razem. Pozwala to Vite’owi na dużo szybsze osiągi buildu developerskiego.
- Vite nie wymaga pliku konfiguracyjnego, co oznacza prostszą konfigurację i użytkowanie niż w przypadku Webpacka.
- Vite koncentruje się na buildzie developerskim i nie oferuje równie wielu funkcjonalności w buildzie produkcyjnym co Webpack.
- Jako relatywnie nowe narzędzie Vite nie jest jeszcze tak rozpowszechniony jak Webpack, a co za tym idzie, nie ma wokół siebie dużej społeczności użytkowników. Trudniej zatem uzyskać w nim wsparcie w rozwiązywaniu problemów, które potrafią się kumulować w dużych projektach.
Migrować z Webpacka na Vite’a czy nie?
Biorąc pod uwagę jakość doświadczenia developerskiego i osiągi bundlowania, które oferuje Vite, odpowiedź teoretycznie powinna brzmieć – tak. Na przykład Angular w swojej najnowszej, szesnastej wersji wypuszczonej w maju tego roku, migrował serwer developerski na Vite’a. Vite nie jest jednak oczywistym zastępstwem Webpacka (nawet w przypadku Angulara na produkcji aplikację wciąż buduje się z wykorzystaniem Webpacka), a wybór bundlera musi wiązać się ściśle z uwarunkowaniami konkretnego projektu.
Tym bardziej, że sama migracja z jednego narzędzia na drugie w ramach otwartego, trwającego już projektu może stanowić spore wyzwanie. Wymaga bowiem ostrożnego podejścia krok po kroku, a w ramach niego – między innymi – czasochłonnego wyszukiwania alternatyw dla wtyczek niewspieranych przez Vite’a (lub ich manualnej implementacji) czy szerokich testów aplikacji. W projektach, które rozbudowują się już od lat, konfiguracja Webpacka zdążyła osiągnąć duży stopień skomplikowania, z którym Vite może sobie zwyczajnie nie poradzić.
Odpowiedź na pytanie o wyższość któregoś z bundlerów nie jest zatem prosta. Webpack to dojrzałe i silne narzędzie, które sprawdza się w złożonych projektach – bywa przy tym jednak wolne i trudne w konfiguracji. Mocnymi stronami Vite’a są szybkość, prostota i łatwość użytkowania, które z drugiej strony mogą okazać się niewystarczające przy budowaniu skomplikowanych aplikacji, gdzie potrzebna jest większa elastyczność.
Dlatego kluczowe w procesie decyzji powinno być zdefiniowanie potrzeb danego projektu – na tej podstawie wybór konkretnego narzędzia będzie zawsze dużo łatwiejszy.
Artykuł napisany przy wsparciu merytorycznym Alberta Kożucha i Łukasza Stukana z Działu Produkcji Marketingowej w Comarch.